To program this game, we will use the Scratch platform which has the advantage of using visual code: no need to learn a programming language to build your own games and videos!
General Objective
Preparation time for facilitator
Competence area
Time needed to complete activity (for learner)
Resource originally created in
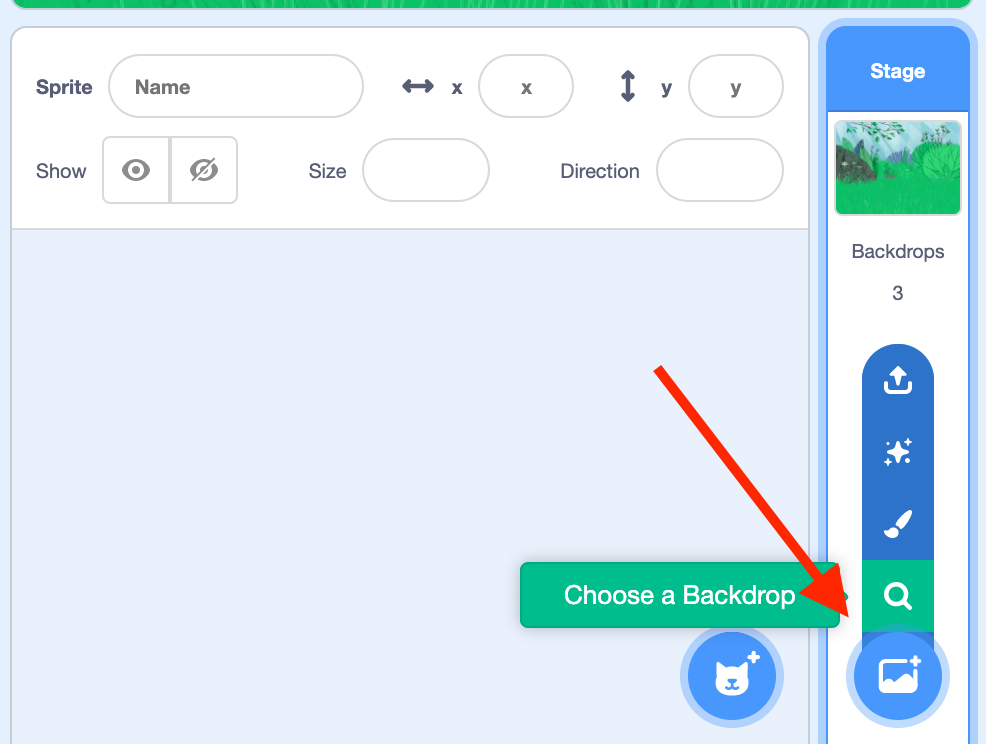
Creating the backdrop


Creating the sprites
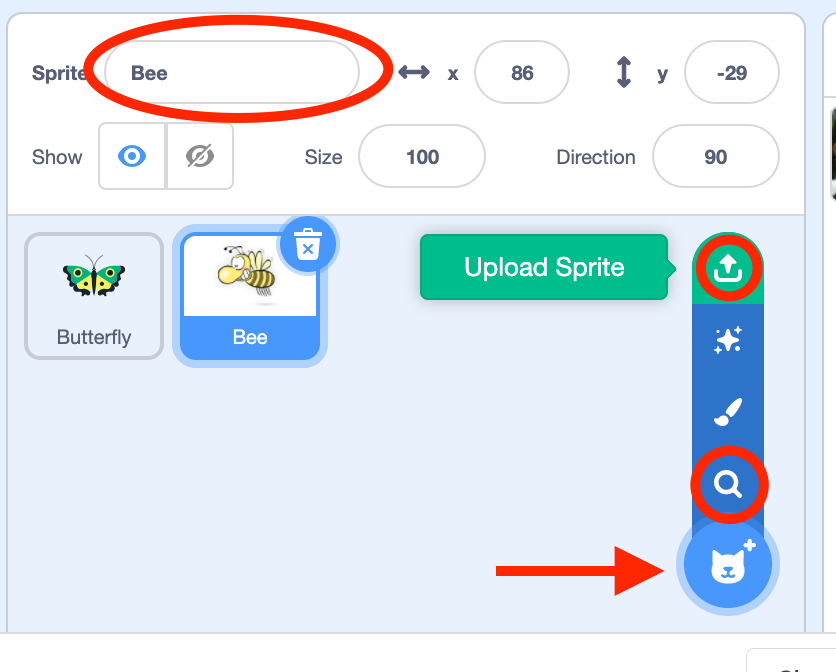
1. Add the sprite ‘Butterfly 1’ from the library and a ‘bee’ (found here) Click on the sprite icon and then the search icon and upload icon to import from the Scratch library and your hard drive respectively. You can alternstively use other creatures. Rename your sprites to ‘Butterfly’ and ‘Bee’ (by clicking on the box above the sprites).
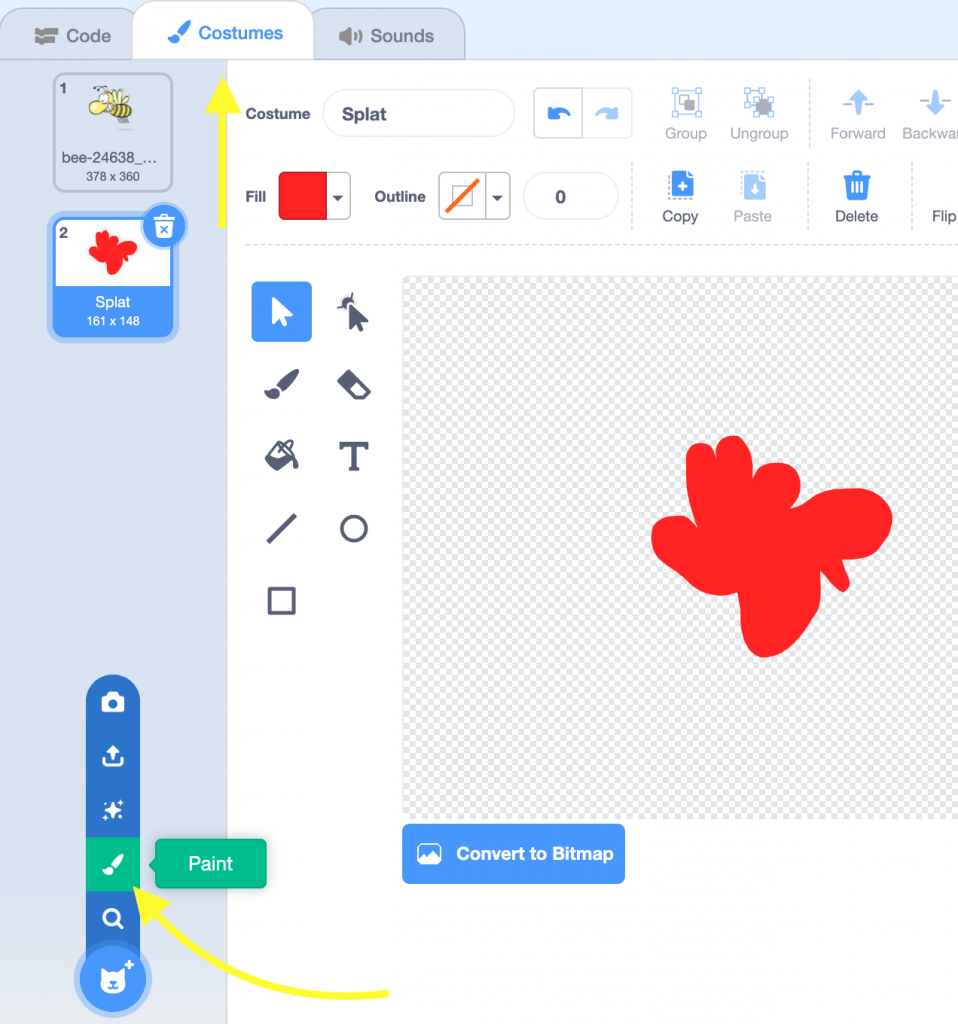
 2. We now need to create a second costume for each sprite. We will draw them ourselves by clicking on the paint icon. Draw a kind of ‘splat’ shape symbolising the crushing of the poor insect.
2. We now need to create a second costume for each sprite. We will draw them ourselves by clicking on the paint icon. Draw a kind of ‘splat’ shape symbolising the crushing of the poor insect.

Animating the sprites
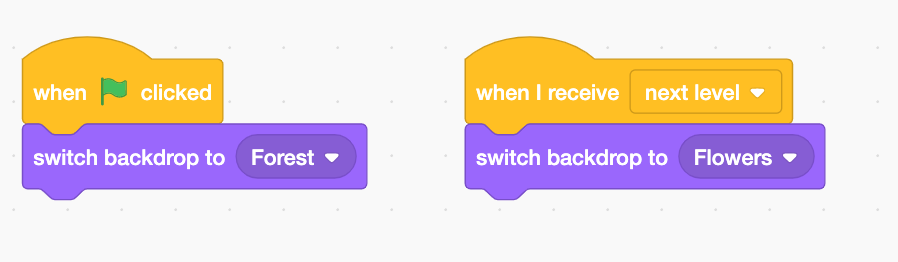
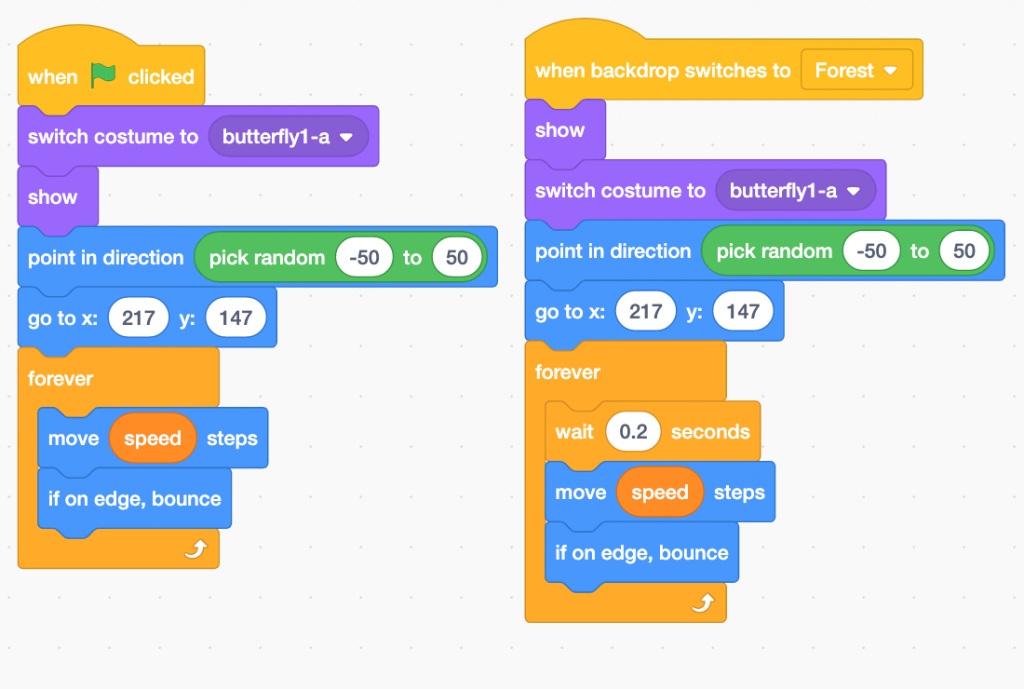
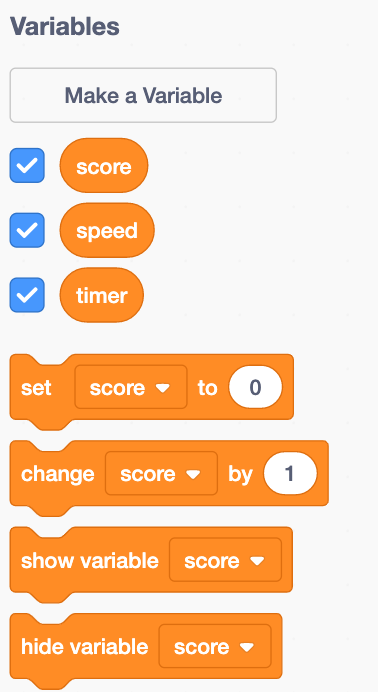
1. We will need now to create a variable. Click the ‘Code’ tab near the top left of the screen, click ‘Make a variable’ and call it ‘speed’. Tick the box ‘For all sprites’ so that the variable is applied universally, meaning all sprites will move at a defined speed. 2. We will start to program the butterfly’s behaviour. Copy the following to the butterfly’s script:
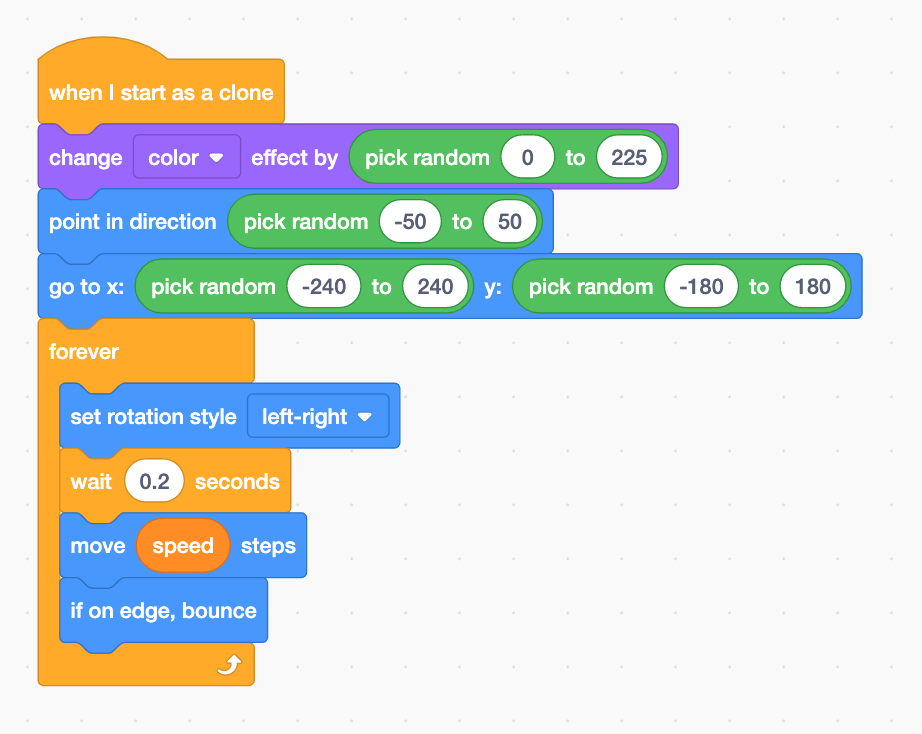
 When the green flag is clicked, the butterfly will appear in its default costume and point in a random direction between -50° and 50°. It will go to the top right of the screen (x = 217; y = 147).
When the green flag is clicked, the butterfly will appear in its default costume and point in a random direction between -50° and 50°. It will go to the top right of the screen (x = 217; y = 147).
It will then indefinitely move at a speed defined by the variable ‘speed’ until it touches the edge, at which point it will move in another direction. 2. When game changes to the ‘Forest’ backdrop and thus to level 2, the butterfly executes the same actions, the only difference being it waits a number of milliseconds before moving to allow the backdrop to change.
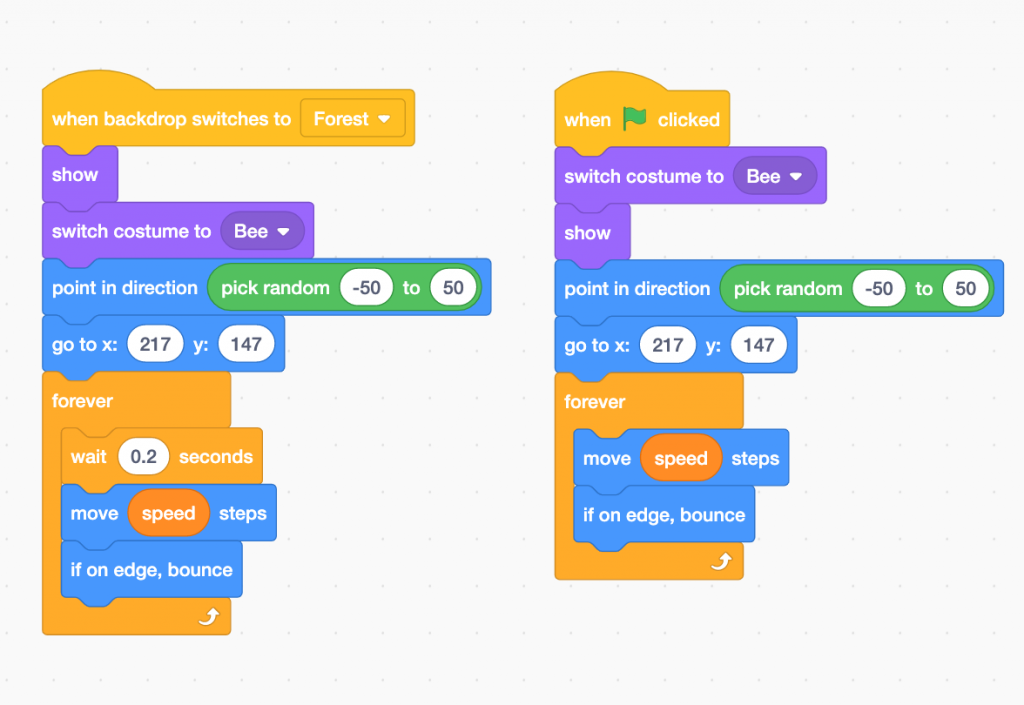
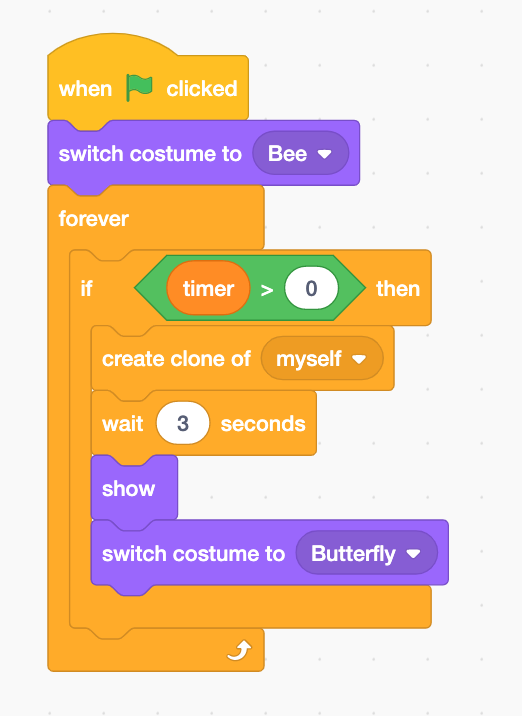
3. Copy these to block groupings to the bee’s script. For the bee, change the code slightly so that the costume changes to ‘Bee’ instead of ‘Butterfly’.
 The difference in the above is that costume changes to ‘Bee’ (since we’re now in the bee’s script).
The difference in the above is that costume changes to ‘Bee’ (since we’re now in the bee’s script).
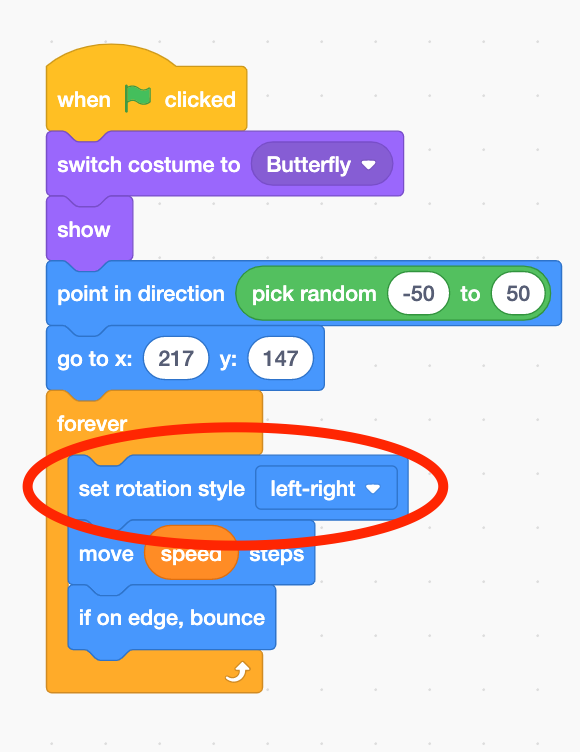
4. The sprites can now move in all directions and will sometimes be upside down through their movements. To avoid this, add a ‘set rotation style left-right’ block to each of the block groups you just made. See the circled block below and make sure to add it to each group (i.e. two groups for the butterfly and two for the bee).

Creating a timer
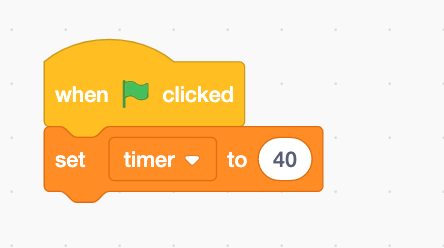
1. We now need to add a timer to the game. Make a new variable, name it ‘timer’ and apply it to all sprites. Copy the following to the backdrop’s script:

When the green flag is clicked, the variable ‘timer’ will be set to 40. You can modify the value of ‘timer’ as you wish.
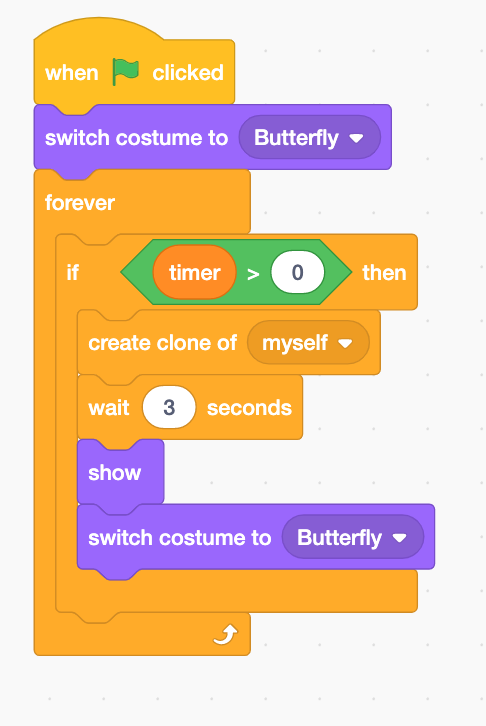
Cloning the sprites



Add a point counter
1. Add another variable applied to all sprites, calling it score. We should now have three variables.

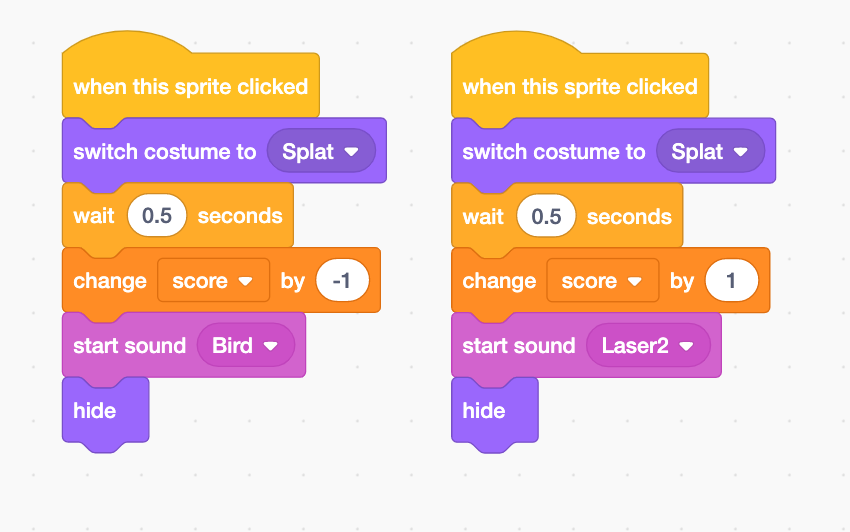
2. Now we need to make it so that when we click on the butterfly, we lose a point, while clicking on the bee means we win a point. Write the following two block groups into the scripts of the butterfly and bee respectively. We can add to this to make the game more interesting. We have chosen the ‘bird’ sound for the butterfly and ‘laser 2’ from the ‘electronic’ category for the bee. When we click on a sprite, its sound will place. We also need to change to the second costume. Finally, the sprites need to disappear when we click them.
 When the player clicks on a sprite, it will change to the ‘splat’ costume, wait a half second before removing 1 from the variable ‘point’ (if it’s the butterfly) or adding 1 instead (if it’s the bee) and play a sound (‘bird’ for the butterfly or ‘laser 2’ for the bee). Finally, they will disappear.
When the player clicks on a sprite, it will change to the ‘splat’ costume, wait a half second before removing 1 from the variable ‘point’ (if it’s the butterfly) or adding 1 instead (if it’s the bee) and play a sound (‘bird’ for the butterfly or ‘laser 2’ for the bee). Finally, they will disappear.
Synchronising the parts
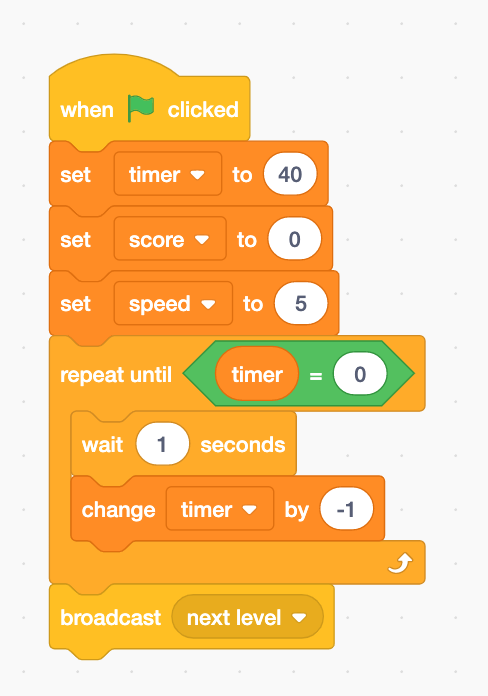
Finally, we will put all the elements together. Click on ‘Stage’ on the bottom right of the screen, and then on the ‘Code’ tab near the top left. Copy the following blocks to the backdrop’s script. 1. For level 1, write the following code: 
When the green flag is clicked, the variables are set at their defined values. Then, the ‘timer’ variable will lose 1 every second until it is equal to 0. From then on, the ‘next level’ message is sent which will allow the program to change the relevant elements. 2. Now for

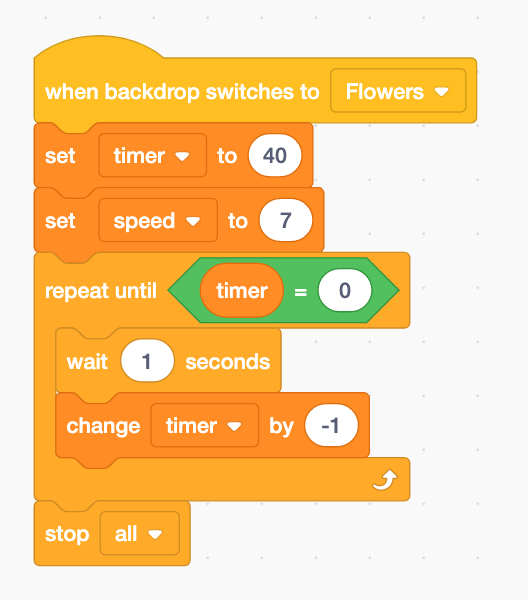
level 2:
When the backdrop changes, the variables adopt these new defined values. Then, as before, the ‘timer’ variable will lose 1 every second until it is equal to 0. At that point, the program stops. We used 5 for the speed of level 1 and 7 for level 2. This will allow you to ease into the game and add difficulty in the second part. We have also implemented a countdown which will stop when the timer reaches 0.
Bonus
Ways to improve the game :
- Make more levels
- Add more creatures
- Add bonuses and/or penalties
- Increase the speed
- Make pick-ups (which could for example add seconds to the timer) or objects to be avoided (which if clicked could for example make more clones appear)