This workshop tutorial is based on the programming tool Scratch. From creating a football pitch to controlling player sounds, participants will learn how to make a simple football video game using the Scratch software.
General Objective
Preparation time for facilitator
Competence area
Time needed to complete activity (for learner)
Name of author
Support material needed for training
Resource originally created in
Introduction
We will create a football game by creating a pitch and players. This workshop is meant for an audience already familiar with Scratch. Not all instructions will be detailed.
Creating a pitch
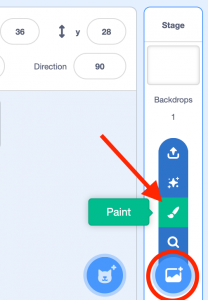
Click on the backdrop icon on the bottom right of the screen and then on ‘Paint’. 
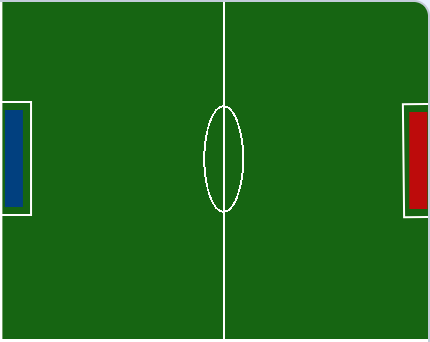
Place a coloured rectangle at each goal to differentiate the teams. The colours must be different from the pitch. Here we have used blue and red:

Adding players and a ball
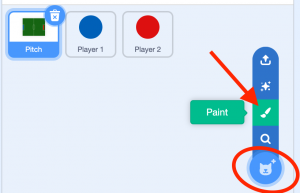
Draw two sprites corresponding to the chosen colours representing the players. 
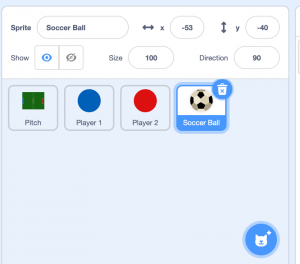
Name them ‘Player 1’ and ‘Player 2’. Add another sprite, this time choosing the soccer ball sprite from the library from the ‘Sports’ category.

Creating a scoring system
Go to ‘variables’ and make two variables called ‘Player 1’ and ‘Player 2’. Deselect the boxes so they won’t appear on the playing field. These variables will let us count points. 
Controlling the players
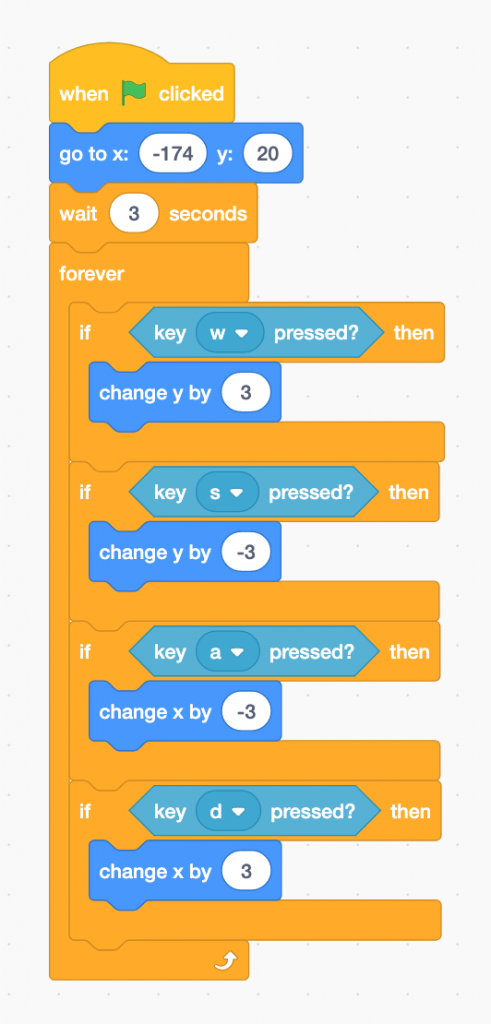
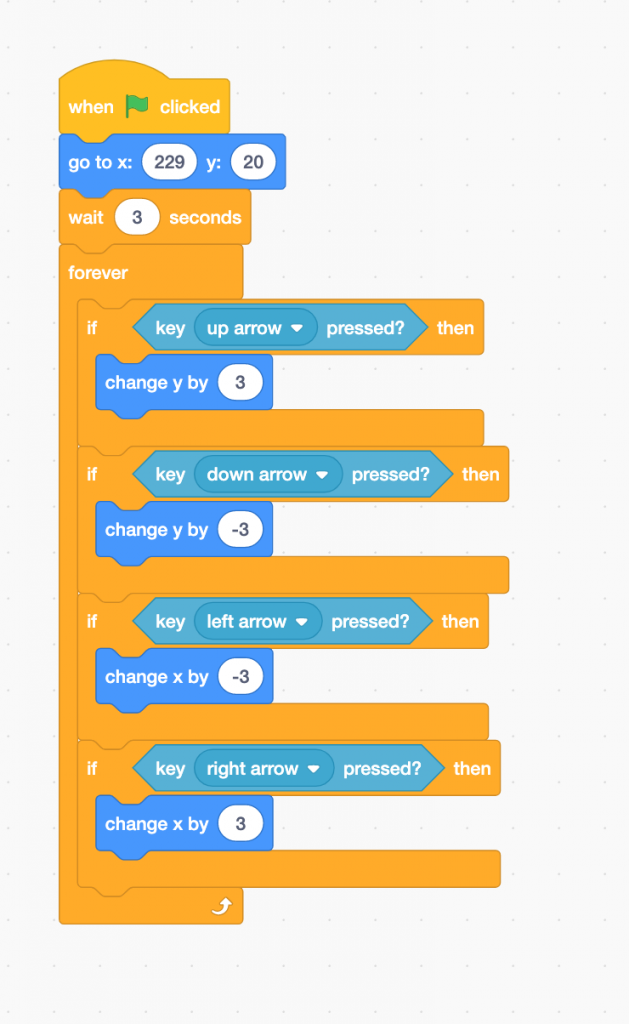
Write the following scripts which will allow you to move the players. The first script is for Player 1 who will use the WASD keys and the second is for Player 2 who will use the arrow keys. Write these scripts for the respective sprites. 

When the green flag is clicked, the players will appear on the pitch on their goals. After 3 seconds – the time for the initial message to finish – the players can be moved if any of the WASD or arrow keys are pressed. The coordinates at the top of the blocks correspond to the starting postions of the players. You can adjust these to your liking. Test the code by clicking the green flag.
Creating an introduction message
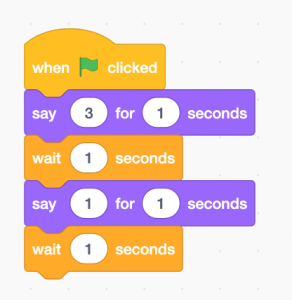
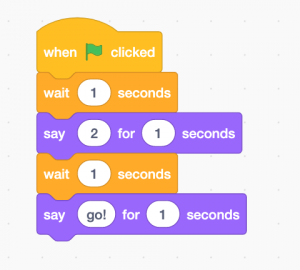
We will now create an introduction message to be displayed before the game starts. The players will count down: ‘3…2…1….go’. Add the below scripts for the first and second player respectively.

 When the green flag is clicked, Player 1 says ‘3’ for 1 second, then waits one second before saying ‘1’ for 1 second then waits again for 1 second. During these two waiting times, Player 2 says ‘2’ and ‘go!’ respectively.
When the green flag is clicked, Player 1 says ‘3’ for 1 second, then waits one second before saying ‘1’ for 1 second then waits again for 1 second. During these two waiting times, Player 2 says ‘2’ and ‘go!’ respectively.
Controlling the ball
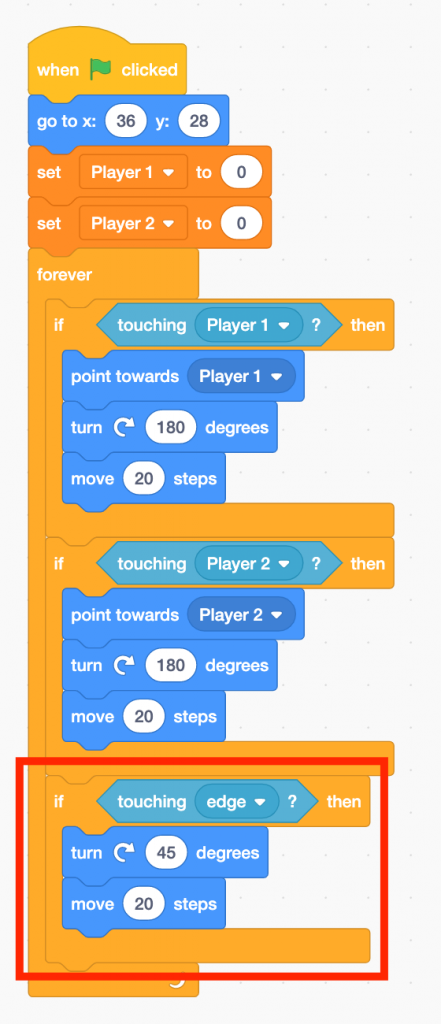
We will need to place the ball at the centre of the screen (adjust the coordinates depending on how you have placed and designed the backdrop drawing so that the ball is at the centre) and have it move when it touches one of the players or both at the same time. Write the following into the ball’s code. Use the variables ‘Player 1’ and ‘Player 2’ to display the score at the start of the game. In the next part, we will see how to display each goal. 
When the green flag is clicked, the ball will be placed at the centre of the pitch; the players’ scores will be set to 0. Then the program will constantly verify if the either of the players are touching the ball or if the ball is touching the edge. If the ball touches one of the two players, it will point towards that player and move in their direction. If the ball touches the edge, it will push itself away so it doesn’t get stuck. Pay attention to the portion in the red outline above. This programs the ball’s interaction with the edge of the playing field. Scratch also has the block ‘if on edge, bounce’. This shouldn’t be used here however since the ball could become stuck between the edge and the player.
Counting goals
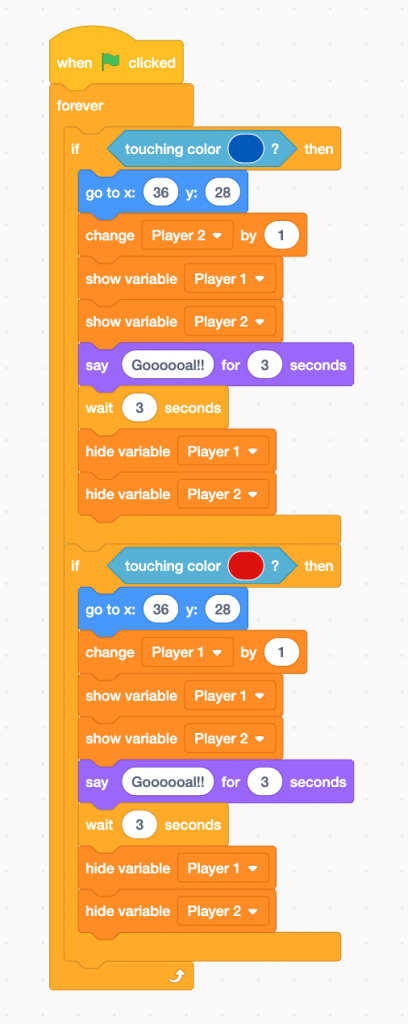
Now we just need to register goals. As soon as one of the goals is touched, the player gets a point. Display the variables ‘Player 1’ and ‘Player 2’ to see the score. Make sure you select the exact colours using the eyedropper. Add the following script to the ball:  When the green flag is clicked, if the ball touches the red colour, it will return to the centre, say ‘gooooal!!’, add 1 point to player 1 and display the score for 3 seconds. The reverse will occur if the ball touches the blue colour. These conditions are verified constantly by the game.
When the green flag is clicked, if the ball touches the red colour, it will return to the centre, say ‘gooooal!!’, add 1 point to player 1 and display the score for 3 seconds. The reverse will occur if the ball touches the blue colour. These conditions are verified constantly by the game.
Going further
Here are some ways to improve the game:
- add other players
- play sounds when goals are scored
- add kicking/shooting functionality
- add goalkeepers that automatically move across the goals