In this workshop participants will build a simple brick-breaking game with the Scratch platform which has the advantage of using visual code and therefore makes it easier. You can build your own games without having to learn to code or write a programming language!
General Objective
Preparation time for facilitator
Competence area
Time needed to complete activity (for learner)
Name of author
Support material needed for training
Resource originally created in
Introduction
We will program a brick breaker video game. A brick wall will appear and the player will have to bounce a ball with a paddle in order to hit the bricks to break them. The game is won when all bricks are broken, or lost when the player misses the ball.
Creating a backdrop
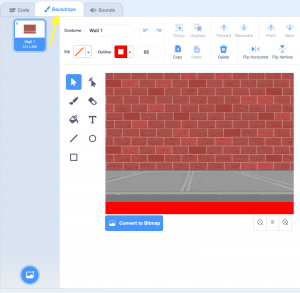
Click on the backdrop icon on the bottom right of the creation screen. Choose a backdrop from the library, for example ‘Wall 1’ in the ‘Outdoors’ category. Next draw a red bar across the bottom of the screen by going to the ‘Backdrop’ tab near the top left of the screen.

Creating a ball, a brick and a paddle
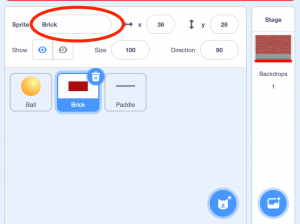
We will not need three types of sprites to play: a ball, a brick and a racket. You can use the ‘Ball’ sprite from the Scratch library but you will need to draw the other two. For this, click on the paintbrush icon and draw a brick and a racket.
Rename the sprites in the design interface in the centre right of the screen by clicking on the appropriate text box.
![]()

Directing the paddle
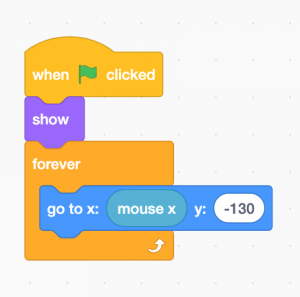
We need to be able to move the paddle according to the position of the cursor. Choose the ‘Paddle’ sprite and add the below blocks to its script by clicking on the ‘Code’ tab near the top left of the screen.

Click on the green flag to test the result. Adjust the value of y to correct the paddle’s height.
Moving the ball
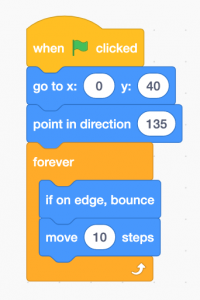
We need to make the ball do several things. Start by making it move and bounce off the edges by adding the following blocks to its script:

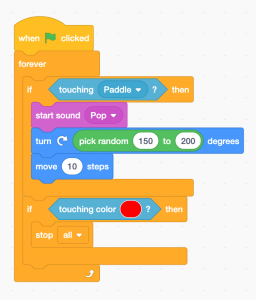
At this stage, the ball will stay in the playing field, but will pass through the other sprites. For the game to work, it needs to bounce off the paddle (while making a sound effect) and bring about the end of the game if it touches the bottom of the screen (distinguished from the other edges by the red bar). Add the following blocks:

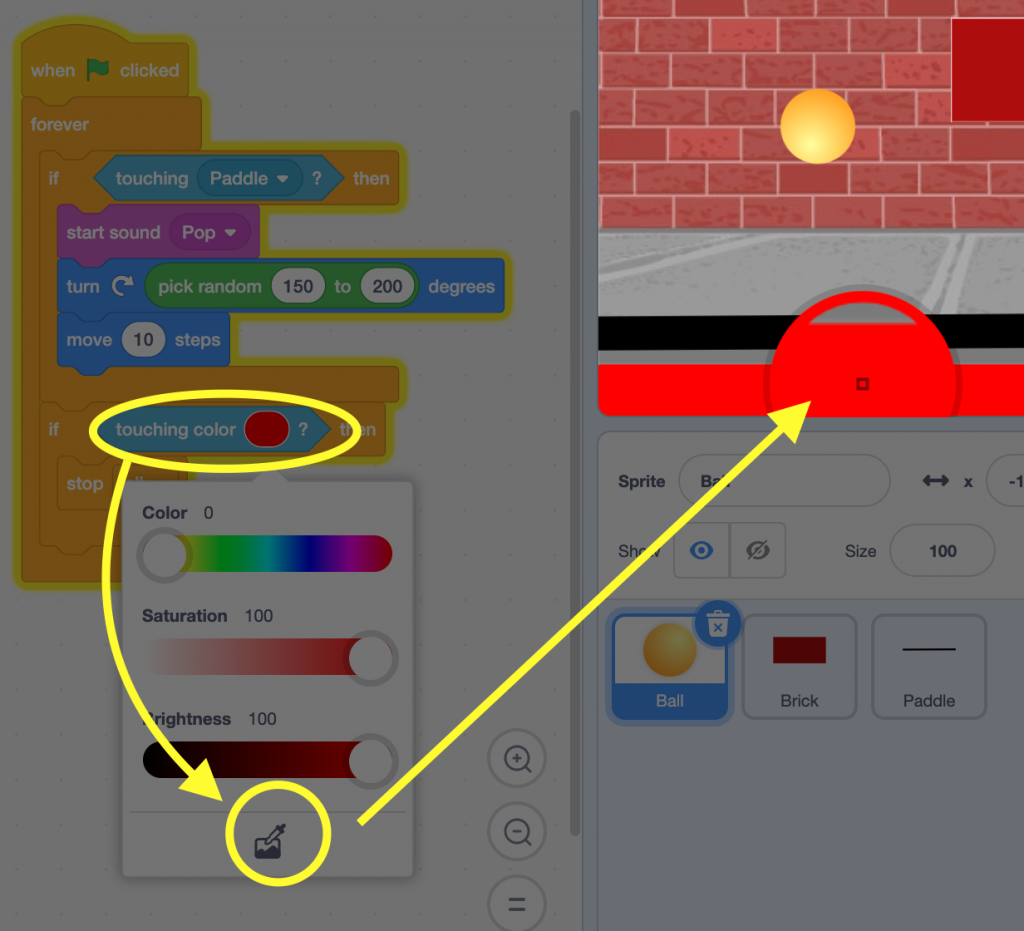
Make sure you select the right red (that used for the bottom bar on the backdrop). To do this, use the eyedropper tool, then click on the colour on the backdrop. 
Making bricks disappear
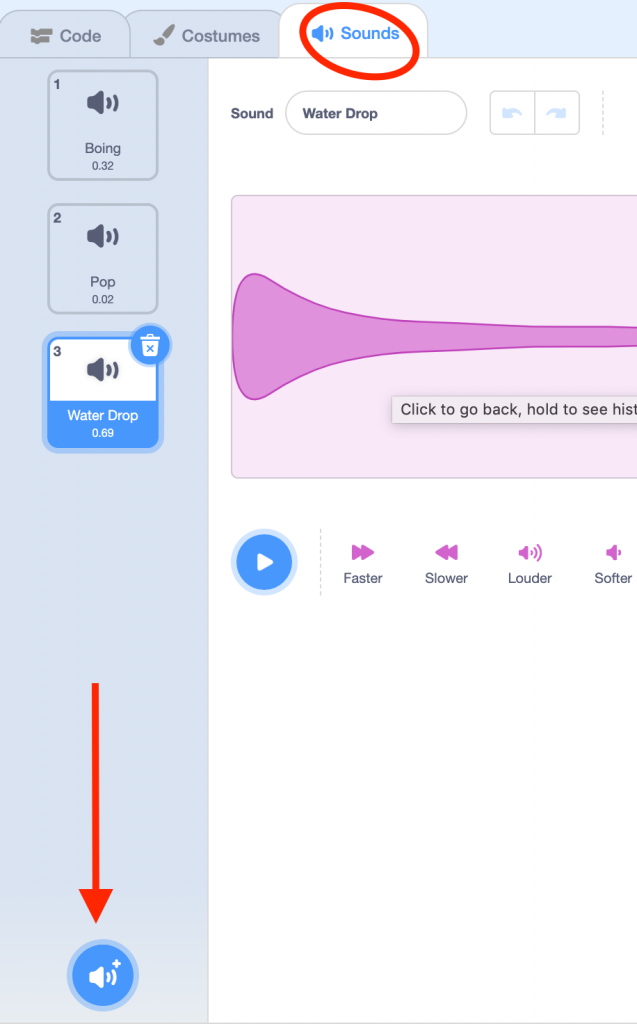
We now have to make it so that the brick disappears and produces a sound effect when it is touched by the ball. To use different sound, go to the ‘Sounds’ tab near the top left of the screen. Click on the speaker icon on the bottom left of the screen, then choose a sound effect from the library.  All we need to do now is add these blocks to the brick’s script:
All we need to do now is add these blocks to the brick’s script: 
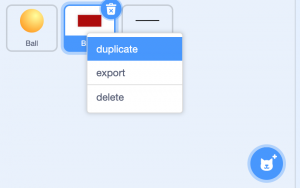
To add more bricks, right-click on the ‘Brick’ sprite and duplicate it as many times as you wish. Then place them on the backdrop above where the ball appears. 
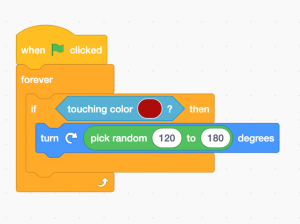
Click on the green flag to test the result. The ball continues on its route, destroying all bricks it touches. It would work better if it ‘rebounded’ in a random direction to imitate the physical effect of hitting the brick. Add the following blocks to the ball’s script (use the eyedropper tool as before to copy the bricks’ colour). 
Going further
Some ways to improve the game:
- add different kinds of bricks
- add different levels
- add a scoring system
- speed up the ball to increase difficulty
- Add music
- Use costumes for the bricks to create an explosion effect for when they are hit